Introduction to What is Observable
In this blog we are going to deep dive about What is Observable, where/why to use it.
Basically observable use to perform asynchronous operations and handle the data.
Observables play a crucial role in managing and responding to events, making it an essential part of Angular’s reactive programming paradigm. Observables handle asynchronous events over a period of time.
In single page application (SPAs) observable play an important role to get asynchronous data.
What are Asynchronous Operations & Asynchronous Data?
JavaScript is single-threaded language means sequential execution flow.
Instead of waiting for each operation to complete before moving on to the next part.
That means a simple language the code is execute sequentially line by line, once the execution of one code is completed then only next line of code of the program will execute.
When we give any HTTP request to our backend server then it wait until you not getting response from your backend server, so the next line of code has to wait for the execution.
It will only execute when we get HTTP response of particular request. That concept we called synchronized code is blocked in nature, for that asynchronous operations comes into the picture.
Asynchronous operations running in the background without blocking the execution of the code in the current thread. So it is called Asynchronous code is non-blocking operations.
That is we can make any HTTP request asynchronously. To achieve this asynchronous operations with the help of either Observables or using Promises.
Asynchronous data, in the context of programming, typically refers to data that is retrieved, processed, or manipulated asynchronously.
This often involves fetching data from external sources, such as databases or APIs, where the time it takes to receive the data is unpredictable.
Asynchronous data operations commonly occur when fetching data from external sources, such as making HTTP requests to a server or querying a database.
In web development, asynchronous data is frequently used to update the user interface dynamically without blocking the main thread, ensuring a smooth and responsive user experience.
What is Observable in Angular
An observable represents a stream of data or events that can be monitor over time.
It provides a way to get these streams data and react to change or updates as they occur.
An Observable is an interface that can return a stream of values to monitor over time, either synchronously or asynchronously. Observable is present in Reactive Extensions for JavaScript (RxJS) library.
Observables emits messages in your angular applications. It handle asynchronous operations and data streams.
Use Cases of What is Observable in Angular
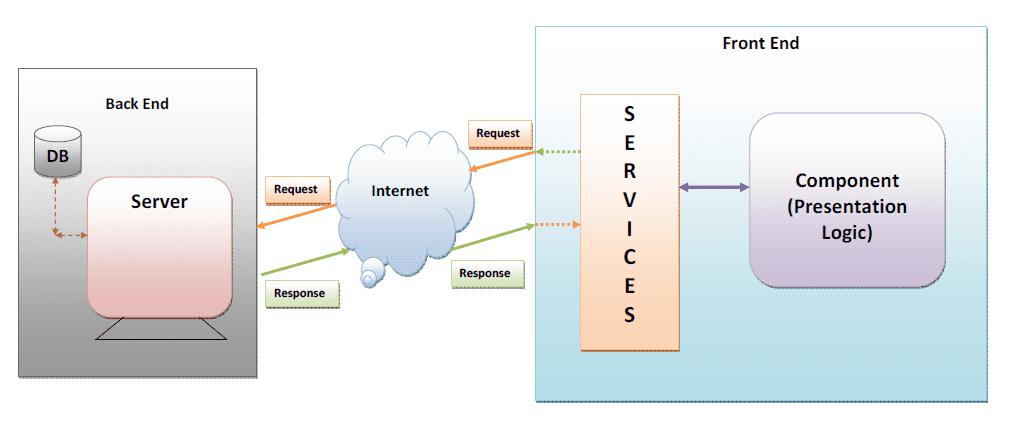
Let we are requesting a list of products from our view (.html file). From the view we are sending a request to the first our component file (.ts file) through the service it send HTTP request to backend server over the internet.
Here we consider 2 cases,
Case 1: not available server
Case 2: available server
Case 1 : Not Available Server
When your backend server is not available to process your request then observable adds some microsecond delay and monitor whether the backend server is available to process our HTTP request.
After completion of microsecond delay still backend server is not available then observable notify to the angular that backend server is not process our request and it breaks the connection there itself.
Case 2 : Available Server
When your backend server is available it process your HTTP request and gives response to observable.
Observable takes this response and notify to angular. Angular called my subscribe method and parse the response from it.
Key Points of What is Observable
- It emits multiple value over a period of time.
- Observables are lazy: means there are not executed until we explicitly subscribe to them using it’s subscribe () method.
- Its subscriptions are cancelled using unsubscribe () method which stops to listener for further values.
- It has different operators such as map, filter, retry, mergeMap.
- Observables can be cancelled or disposed of, allowing for efficient resource management.
- Observables are well-suited for scenarios where real-time data updates are required, such as chat applications or live dashboards.
Conclusion
In conclusion, observables are a fundamental part of Angular’s reactive programming model.
They provide a flexible and efficient way to handle asynchronous operations, allowing developers to build responsive and scalable applications.
Understanding observables, their characteristics, and how to leverage them with operators is essential for mastering Angular’s reactive capabilities.
As you delve deeper into Angular development, embracing observables will undoubtedly enhance your ability to create robust and responsive web applications.
If you have any questions about observable, please let us know in the comments below, also connect with us through our support team, information portal or feedback portal. We are happy to assist you!
At Java by Kiran Academy we provide multiple IT Courses in Pune. These IT courses include Java, Python, .NET, MEAN, MERN, Software Testing & many more. Contact Us today to learn any of these IT courses in Pune.
References
- https://rxjs.dev/
- https://angular.io/guide/comparing-observables