Introduction
In the realm of automated web testing, Selenium WebDriver has emerged as a powerful tool for developers and testers. As you deep dive into the world of Selenium, one line that frequently graces the codebase is WebDriver driver = new ChromeDriver ();
The code snippet WebDriver driver = new ChromeDriver (); is written in Java and is commonly used in Selenium, a popular framework for automating web browsers. When we are writing selenium code in java that encountered java concepts like up-casting and down- casting during automation testing. I came across many testers they can write the correct code but when I ask them to inner implementations then they are failed to answers question, so it’s suggestion from my side when you have written any code be aware about the concepts you have used. If you know these things you can write any sort of code in testing seamlessly In this blog, we’ll dissect this seemingly simple line of code in automation.
What is Interface?
In simple language an interface is a blueprint or template of class. You can just relate it as your house which give us the information about floor plan, leaving room, roof plan, kitchen layout etc. In the interface only abstract method present, that is there is no any method body inside these abstract methods
Some Important points on interface:
1 To declare an interface we used interface keyword.
2 An interface defines a set of specifications that other classes must implements
3 An interface does not contain any constructor.
4 Any interface can extends more than one interface.
5 You cannot create the object of interface but we can make a reference of it that refers to the object.
6 A class that implements interface must be implements all the methods of the interface
Syntax of interface
public interface Employee { // contains abstract method }Selenium hierarchy

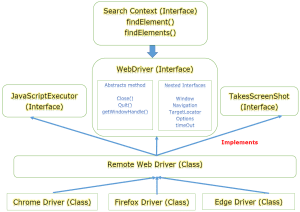
a) SearchContext:
It is topmost interface of WebDriver, which contains only two abstract methods findElement () and findElements ().These methods are implemented in RemoteWebDriver class.
b) WebDriver:
It is also interface that extends SearchContext interface. It has many abstract method like close (), quit (), getWindowHandle (). It has other nested interface as well like Window, Navigation, TargetLocator, Options, timeOut.
c) RemoteWebDriver class:
It is class implements WebDriver interface. In RemoteWebDriver class all abstract methods of WebDriver is implemented in it, all abstract methods provide a body to used or perform furthermore other classes. Also two more interface is implemented JavaScriptExecutor and TakesScreenShot in this class, whose abstract methods also implemented in this class.
d) ChromeDriver, FirefoxDriver:
It is class that extends RemoteWebDriver class, means all methods are accessible in ChromeDriver class also it has its own method as well to use its specific functionality to used regarding Chrome browser. In the ChromeDriver class we can access all abstract methods of WebDriver, JavaScriptExecutor and TakesScreenShot interface.
Selenium WebDriver:
Before we deep dive into the specific line of code, let’s understand what Selenium WebDriver is. Selenium WebDriver is a framework that facilitates the automation of web browsers. It provides a programming interface for interacting with web elements, navigating between pages, and performing various actions on a web page.
Breaking Down the Code:
Now, let’s dissect the code snippet WebDriver driver = new ChromeDriver (); to understand its components and their roles.
1 WebDriver Interface:
WebDriver is an interface in Selenium that acts as a bridge between your script and the web browser. It defines methods for interacting with web elements and managing browser sessions.
2 driver Variable:
The driver is a variable of type WebDriver that you, as a script developer, will use to send commands to the browser. It’s your gateway to controlling the browser programmatically.
3 new ChromeDriver ():
The new ChromeDriver () part of the code is creating an instance of the ChromeDriver class. Each browser (Chrome, Firefox, Safari, etc.) has its corresponding driver class in Selenium. In this case, ChromeDriver is tailored for Google Chrome. The instantiation of this class initializes a new browser window controlled by the WebDriver.
In Real time world/industry we work with multiple browser not only single chrome browser, if i want execute for Firefox driver so we can work with them so for that we have change to WebDriver driver =new FirefoxDriver (); It is easy to handle particular browser in build functionality as well.
The WebDriver driver = new ChromeDriver (); line essentially sets up your Selenium script to use the Chrome browser for automation. Once the WebDriver is initialized, you can navigate to web pages, locate elements, interact with them, and perform various operations as dictated by your testing or automation requirements.
Conclusion:
In conclusion, the line WebDriver driver = new ChromeDriver (); is a fundamental step in setting up your Selenium WebDriver script. It establishes the connection between your code and the Chrome browser, enabling you to automate interactions with web pages. As you embark on your Selenium journey, understanding this line lays a solid foundation for crafting effective and efficient automation scripts.
So, in summary, the code initializes a WebDriver variable named driver and assigns it a new instance of the ChromeDriver, allowing you to control and automate interactions with the Chrome browser using the WebDriver interface.